CSS添加内边距和边框怎样才能不改变盒子整体高度和宽度
时间:2019-11-05 | 来源:士人网络 | 关注: 908 次
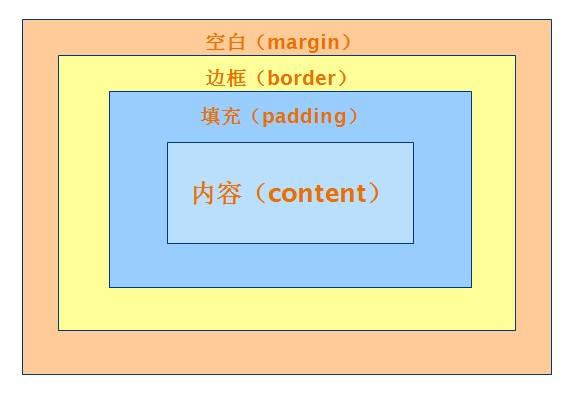
网页设计制作过程中,我们会给页面的元素(比如div)设置个固定的高度或宽度。但如果给这个div又设置了内边距或者边框的话,那么这个div就会被撑大。也就是其实际的尺寸变成了:设置的宽高尺寸+内边距+边框,这样就有可能对我们的布局造成影响。那么,css添加内边距和边框怎样才能不改变盒子整体高度和宽度呢?下面天水网站制作设计人员小士告诉你这个方法。

如果不想让内边距和边框影响到我们设置的固定尺寸,可以借助 box-sizing 这个css属性来实现。 这个属性是css3中出现的新属性,官方的描述是:为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
最后总结,要想css添加内边距和边框不改变原来整体的大小,就给这个盒子添加box-sizing:content-box;添加这个属性后,不管你设置的边框和内边距是多少,都不会改变原来固定的大小。
相关热词搜索: CSS,内边距,边框,盒子,整体,高度,宽度




