谈谈网页制作与设计的页面色彩搭配技巧

色彩在我们的生活中有着丰富的含义,在不同的场景下,色彩代表了不同的意义,人们视觉看到色彩后情绪也会有不同的变化,在建站时候色彩的搭配和运用带给客户的是视觉和情绪上的体验,网页制作中色彩要遵循“总体协调”的原则,意思就是网站整体色彩体现出和谐,不同的内容采用不同的色彩进行搭配。下面天水网页制作小士就来和大家一起谈谈网页制作与设计的页面色彩搭配技巧。
网页色彩的搭配
(一)色彩的平衡
下面来说说色彩的平衡原则问题,在网站制作的过程中颜色均衡原则,尽量避免采用单一颜色,也就是说一个网站不可能单一的运用某一种颜色,但是也不能运用太多的颜色,一般网站采用一种主体色,配合1-2种邻近色色来进行对比,所谓的邻近色就是在色带上相邻的颜色,比如绿色和蓝色、红色和黄色,这样的色彩的搭配能避免网站色彩杂乱,能够达到网站色彩的均衡和谐。打动别人的视知觉,色彩就必须要平衡。一般情况下要考虑几点。
1、比较全局。
2、不同的物体也不同。例如,你如果从页面上看到铁块之类的物品,潜意识里浏览者就会认为铁块肯定比在页面上出现的一颗小草要重很多,这是生活上出来的经验。
3、色彩不能偏。色彩不能偏于一方,发否则就会失重。
4、色彩要均衡。若说到均衡,则纯度或明度较差的大面积色块与小面积色块的鲜明色块也均衡。
(二)色彩的适应性
色彩在生活中有着丰富的感情含义。比如红色让人联想到玫瑰和喜庆,联想到兴奋;黑白灰是万能色,可以跟任意颜色一起搭配。白色是网站中使用最普遍的颜色,留白,会给人一个遐想的空间,让人感觉舒畅。
(三)网页色彩搭配原则
天水网页制作小士认为色彩是视觉上最敏感的部分,主页的色彩处理的好就可以锦上添花。色彩应用原则用四个字来概括“总体协调,局部对比”。
暖色与黑色搭配能达到很好的视觉效果,暖色一般在购物网站、儿童类网站用的比较多,会给人以温馨、活波的感觉,从而唤起人们的积极的情绪,比如红色、橙色、黄色等、相反冷色与白色搭配,会体系严肃、稳重的效果,一些高科技和游戏类的网站应用比较多,我们生活中的绿色、蓝色都属于冷色系。
另外,色彩还具有民族性,各个民族由于环境文化传统等因素,对于色彩的喜好也存在较大的差异,充分运用色彩的特性可以使主页具有深刻的内涵及文化品位。下面介绍几种常用的配色方案。
1、暖色调。可以使主页呈现温馨、热性的分为。(暖色调包括红色、橙色、黄色等)
2、冷色调。可以使主页呈现宁静、清凉、高洁的氛围。(冷色调包括青色、绿色、紫色等)
3、对比色调。对比色调即把色性相反的色差搭配在同一个空间里,如红与绿、黄与紫、橙与蓝等。这样可以产生强烈的视觉效果,当然用对比色调用的不得当会适得其反产生刺眼的不良效果。
最后要考虑主页的底色即背景色的深浅问题,底色深,文字的颜色就要浅,以深色的背景色衬托出浅色的文字或图片;反之亦然,底色浅的,文字的颜色就要深些,以浅色的背景色衬托出深色的文字或图片。这种深浅的变化在色彩学中称为明度变化。有些主页,底色是黑色的,但文字也选用了较深的颜色,由于色彩的明度比较接近,读者在浏览的时候眼睛就会感觉很吃力,当然,色彩的明度也不能变化的太大,否则屏幕亮度反差就太强了些,读者的眼睛依然会受不了。
(四)网页色彩的选择标准
网站给人的第一印象来源于视觉的冲击效果,如果你没有丰富的网页内容,那么网页设计中对网站的标准色的设计就显得尤为重要了。标准色彩能够体现网站形象和延伸内涵的色彩,它是影响网站整体效果的关键。
网页设计的过程中,搭配网页色彩时要注意色彩的合适性,色彩与表达的内容氛围要相适合,社会背景不同的人,对于色彩的感受往往也不相同,还有一点就是关于色彩的对比,它会受到很大因素的影响,如色彩的面积、时间、亮度等。
网页设计配色趋势
1.Metro风格与柔和色
Odam Luiran的网站就是典型的Metro风格,这种风格尤其适合比较鲜嫩柔和的颜色。近来,扁平化网页设计相当流行,同时也让柔和色彩的用途变得越来越广泛,马卡龙色系也会常常出现在网页设计中。
2.偏灰的冷色系+粉彩色
偏灰的冷色系色彩,是一种看起来比较百搭的颜色。但是实际上,要将这类颜色使用得恰如其分,并不是一件容易的事情。
因为这类色彩比较中性,所以搭配任何颜色都不会显得突兀,但同时也不容易出挑。要让色彩之间真正融合,最好是选择清淡的粉彩系透明色,这样会让网页看起来更加清新脱俗。
3.根据图片搭配背景色
网页设计有一条原则是:要看整体,而不能针对性的看局部。图片,往往是表达网站思想和意图的一部分,属于网站元素中比较重要的环节,所以让背景色来适应图片的颜色是情理之中。
如下案例所示,蓝色系的图片搭配蓝灰色的背景,整体表现的十分融洽:
4.只有一个重点色
一谈到色彩搭配,大家都会说一个保守的搭配方法:一个区域范围里不能超过三种颜色。这句话并不算完全正确,更深层的含义是,只能有一个重点色。
5.以简单灰作为网页基调
用灰色作为网站的主基调是一种比较保守而可靠的做法。灰色属于所有色彩中最简单的颜色之一,所以设计师有充分的理由去选择使用灰色,以此来衬托出网页中内容的可读性,减少用户的阅读干扰。
6.低透明度色彩
如今的设计越来越追求用户的交互体验,因此低透明度的色块能让用户更加容易发现并且阅读。
7.用高亮色体现用户交互
大片高亮色一定会造成用户的视觉疲劳,令人反感;但小部分的高亮色设计却能起到突出重点的作用,既能将内容有效的区分开来,又能保证与整体色调保持一致。
8.不轻易减少亮度中的黑色
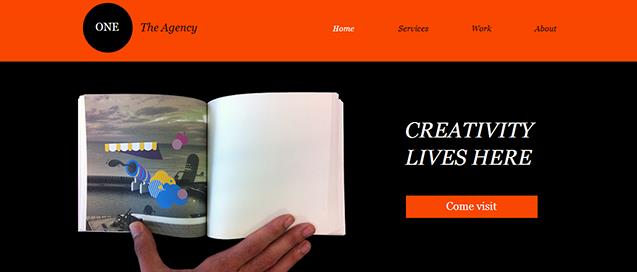
下面这个案例很简单地使用了黑色和橙色。橙色作为很亮眼的一种颜色,有时会给人带来比较刺眼的感觉,但案例中的橙色却令我们的视觉感觉很舒适。原因在于设计师在原本亮丽的颜色中加入了一些黑色,既能让颜色之间形成对比,又不会显得很招摇。

9.蓝色是网站的“基本款”
蓝色在网页设计中属于不会出错的颜色,当你举棋不定时,可以尝试一下蓝色,也许能顺利化解你的问题。搜狐快站也正是以蓝色为色彩基调。
10.单色系网页
单色系页面似乎不存在配色的问题。然而要打造一个层次多样、色彩统一的网页,设计师可以以一个基本色调来扩张色相、饱和度和亮度等条件。
总而言之,色彩在任何一种设计中都起着很重要的作用,相差不多的色彩却能渲染出截然不同的情感效果。好好利用色彩与生俱来的魅力,就能让你的网页设计更特别。
网页色彩的设计原则
1.与网站主题相协调
不同的色彩具有不同的含义,比如绿色代表春夏,金黄色代表秋天,灰褐色代表冬天,还比如行业中常用的色,科技行业采用蓝色、环保行业采用绿色、医疗卫生行业已白色为主等等,所以我们建站时候可以根据自己行业或公司的文化理念出发选择合适的颜色,如何运用这些色彩特征进行搭配给网站访客已最佳的视觉感受呢?今天就来讲一下色彩搭配原理。
不同的色彩有不同的象征意义,给人的心理感受也不同。网页的色彩设计要有针对性,应体现出自身的特色。如政府部门的网页风格应有庄重感,呈现宁静、严肃、高雅的氛围,以冷色调为宜;电子商务类网页可以通过红色、橙色、黄色等暖色调的搭配,呈现温馨、和煦、热情的氛围;蓝色给人的心理印象是崇高、深远、广大而睿智,为高科技企业网站所钟爱;保健类的网站不宜大面积地采用刺激性强的大红、黄和橙等色彩,因为它们易造成人们心理上的紧张感和恐慌感,而绿色象征生命与希望,给人健康、安全的感觉,适宜作为保健类网页的主调色。
2.个性鲜明
在网站云集的互联网上,网页的色彩只有与众不同、有自己独特的风格,才能显得个性鲜明,给浏览者留下深刻的印象。尤其在同类网站中,网页的色彩不但要符合此类网站的用色特点,还要有其独到之处。网页设计是一种艺术活动,只有按照内容决定形式的原则,大胆进行艺术创新,才能设计出既符合网站主题,又有一定艺术特色,风格独特、个性鲜明的网页。
网站在选择主色调的时候,往往考虑的因素都会比较多,比如是否与企业logo相协调,以及用户感官上的舒适度等,网站整体的色彩搭配也需要与主色调相协调。在配色上很多商城都会选择暖色调为主,刺激消费者大脑皮层神经,达到刺激消费的效果。而企业官网往往会偏向于采用蓝色这类冷色调作为主色调,给客户高端大气的感觉,烘托品牌形象。
3.与浏览者的审美情趣相统一
由于地域、民族、宗教信仰、生活环境、年龄、性别、文化修养等存在差异,人们的审美角度、审美能力也有很大差别。不同的浏览者对色彩的联想和理解不会相同,对色彩的喜好也不一样。网页设计师要尽可能地采用符合浏览者审美倾向的色彩,以使其产生共鸣。如针对儿童喜欢对比强烈、个性鲜明的纯色,儿童网站应采用红、黄、蓝、绿等对比鲜明的色彩,以营造活泼、愉快而富有童趣的视觉效果等。
设计师要适当关注流行色的发展。流行色是特定时期内社会风行的时髦色彩,是一种时尚色、鲜活色,具有很强的诱惑力和冲击力。若能抓住浏览者紧跟潮流、追赶时尚的心理,适时地选用流行色作为网页的主色调,必定能产生良好的传播效果。
4.便于阅读识别
人们从物理、生理、心理、化学等多角度对色彩进行研究后发现,色彩的美存在于各色彩的相互关系中,这种相互关系就是色彩的对比与和谐。色彩的对比包括明度对比、纯度对比和色相对比。最能引人注意也是运用得最为普遍的色彩对比,是色相对比中的互补色或冷暖色的对比。色彩的和谐是指色彩在对比关系中能给人造成既鲜明又协调的视觉感受。
网页色彩设计还要注意文字与背景色彩的明暗对比,文本要易读,图像要易于识别,以使人们在浏览大量网页信息的时候,减少屏幕刺激,减轻视觉疲劳。
5.有一定的延续性
网页色彩要保持用色的延续性。虽然网页的信息会不断更新,网页的版式也会定期修改,但网页色彩的基调和风格一旦形成后,不宜大幅或频繁地改换,而应保持一定的延续性,这样才能使浏览者迅速识别且印象深刻。但为了保持新鲜感、提高吸引力,也应小范围地对网页色彩的明度、纯度进行适当的调整和变换。
网页交互设计最常见的错误
一、铺天盖地的创新
网页设计师都非常有创造力。我们希望通过作品来表达自我。我们总是在寻求创新的设计方法来脱颖而出。但是,当涉及到交互设计时,创新并不总是好事。甚至会给你的网站带来坏的影响。用户渴望熟悉的事物,他们总是会遵循一些特定的操作方式。
二、令人困惑的导航
“不要自作聪明”的准则也可以沿用到导航上。有些设计师试图使用折衷的名称来寻求新颖。比如Chijoff网站就让用户不知道他们究竟提供什么,如何聘请他们。需要看上好一阵子,才能理解“共同创造”页面实际上就等同于“服务”。甚至还有,通读整页后用户仍然不知道该怎么做……页面末尾只有个小注册表单用来获取最新的行业新闻和提示!在“联系”页面也没有表单,只有邮编和邮箱地址。使人们联络或聘用他们非常困难。
三、杂乱无章
有一段时期,网站都试图把一切可能的东西摆上台面。那些日子已经一去不复返,但是很多网站仍然在犯这个错误。
设计师试图坚持一种单色配色,但是大量颜色不同的色块、logo和字体,在这个页面上就足够让用户步履蹒跚。搜索框有着醒目的文案:“那么,今天你想要什么?”,但整个布局的外观和感觉非常过时。
四、注意对比
对比是创造视觉层级、吸引用户注意特定元素的最重要的方式之一。在网页设计中,对比不仅仅意味着颜色使用,也包括尺寸、形状和位置。
五、忽视表单样式
表单设计是用户体验最基本的部分。每个网站都有一个目标——无论是树立榜样、直接售卖产品或是提供信息。不幸的是,许多网站有着光鲜的首页,却宁可用长表单和复杂的验证码来使用户厌烦致死。除非用户有强烈的先导动机,否则他们就会离开。
网站制作时色彩的运用并没有一个通用的法则,需要根据企业产品、个人喜好等多个方面来决定,一般网站都先确定一个主体色,然后在主体色基础上再来选择合适的辅助色,最终的让网站达到让访客悦目的效果。
相关热词搜索: 网页制作,网页设计,色彩搭配技巧,天水网页制作