织梦CMS系统自定义表单在线预约/在线留言详细教程

现在很多网站,为了提升用户体验,站点提供在线预约的功能或在线留言功能,下面士人网络推出了一个Dedecms织梦做自定义表单在线预约/在线留言的详细教程。
一、创建自定义表单
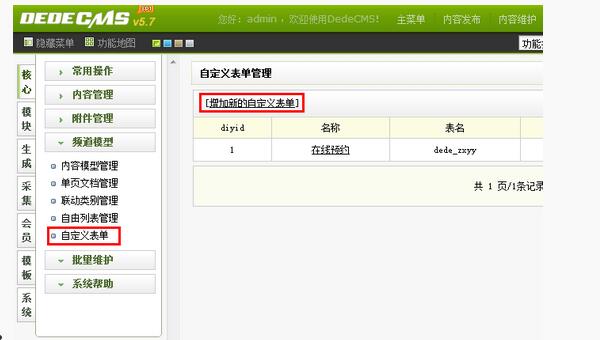
第一步:核心-频道模型-自定义表单-增加新的自定义表单。

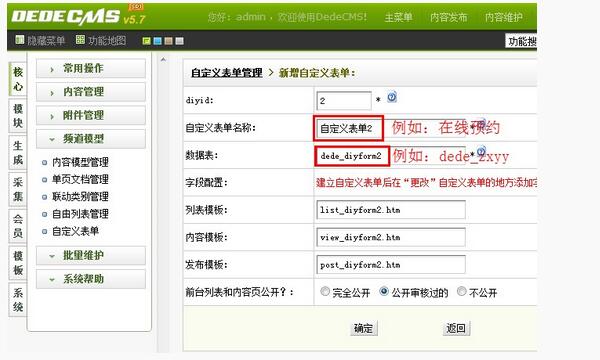
第二步:“自定义表单名称”和“数据表”可自行修改,【数据表】前缀最好和织梦系统的前缀相同dede_。

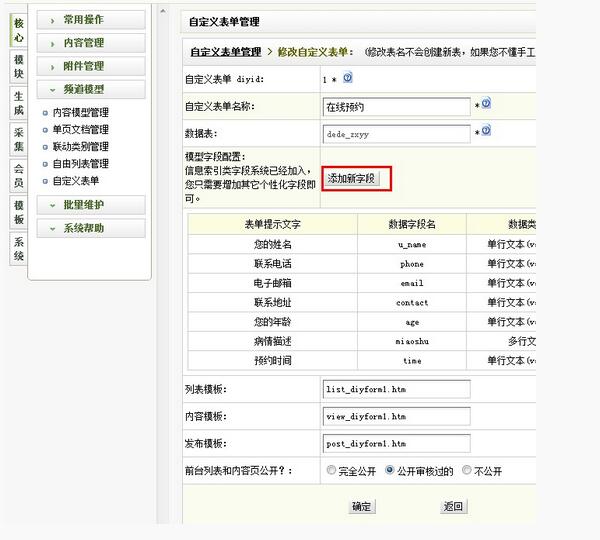
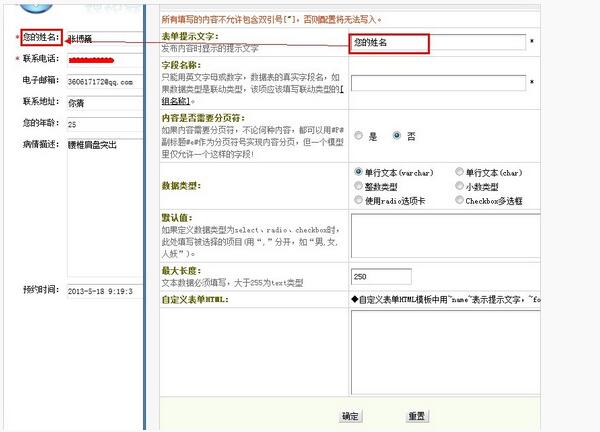
第三步:添加新的字段。

第四步:“表单提示文字”就是用户填写表单时左侧显示的文字。

提示:若有多个添写的项目,重复第三步和第四步就可以了!
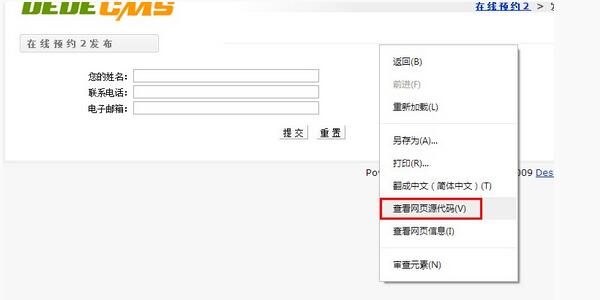
第五步:点击“前台预览”。

第六步:点击“发布信息”。

第七步:点击鼠标右键,查看“网页源代码”。

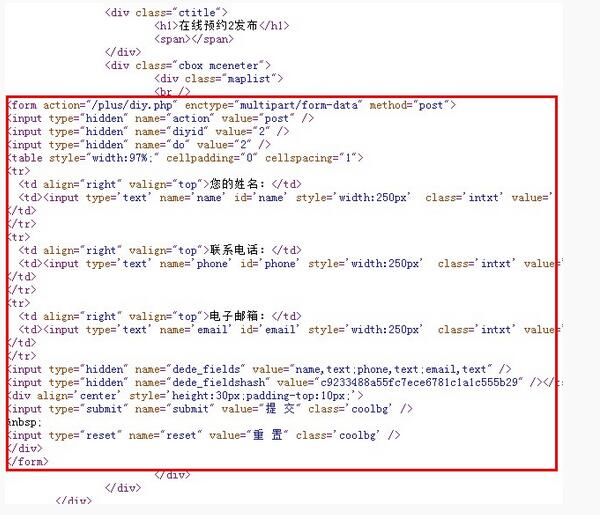
第八步:把下图中这段位于标签中的代码复制。

二、设置表单js验证
为了防止用户提交错误信息或者胡乱提交信息,需要在客户端设置表单的js验证代码。具体操作如下:
第一步:在from标签前加入一段js验证代码,这里以电话号码不能为空、手机号格式验证
<script type="text/javascript">
function yuyue()
{
if(document.mem.dianhua.value.length==0)
{
alert("请填写您的手机号码!");
document.mem.dianhua.focus();
return false;
}
if(!document.mem.dianhua.value.match(/^1[3|4|5|7|8|9][0-9]{9}$/)){
alert("手机号码格式不正确!");
document.mem.dianhua.focus();
return false;
}
}
</script>第二步:在form标签里加入 name属性值和onsubmit属性值,要和js代码里的相关属性值一致,如下
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" name="mem" onsubmit="return yuyue();"></form>
三、添加提交时间
用户在什么时候提交的预约或留言,织梦系统自定义表单默认是没有的,现在天水网站建设给大家分享一个简单的增加留言时间。
第一步:添加时间字段
这里需要注意的是,留言时间这里不要选择“时间类型”,选择默认的“文本形式”就可以。
第二步:重新获取表单代码
这里的操作方法,同前面“创建自定义表单”中的“第五、六、七、八”的一样,参照上述即可。
第三步:修改自定义表单在模板中
在获取的代码里就能看见如下代码
<input name="mytime" value="" type="text" id="mytime" />
其中“name”值就是你添加的字段名,如不需要在前台显示的话可以修改type="hidden"
在表单下加入以下js代码:
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("mytime").value=str;
}
</script>其中代码末端的“mytime”要与字段中的“ID”值相同。这样就做好啦!
四、添加图片验证码
为了防止恶意提交,经常需要给自定义表单设置图片验证码,具体操作如下:
第一步:在自定义模板中加入表单验证代码
<input id="vdcode" name="validate" size="8" style="text-transform:uppercase;" type="text" /> <img align="absmiddle" alt="看不清?点击更换" id="vdimgck" onclick="this.src=this.src+'?'" src="/include/vdimgck.php" style="cursor: pointer;" /> <a href="javascript:vide(-1);" onclick="changeAuthCode();"> </a>
第二步:在form表单前加入以下js代码
<script type="text/javascript" language="javascript">
//验证码
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "/include/vdimgck.php?tag=" + num;
}
return false;
}
</script>第三步:打开 /plus/diy.php 文件。找到:
$fieldarr = explode(';', $dede_fields);在其 下面 增加如下代码:
if(!empty($dede_fields))
{
$validate =empty($validate) ? '' : strtolower(trim($validate));
$svali = strtolower(GetCkVdValue());
if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen))
{
ResetVdValue();
ShowMsg('验证码不正确!',-1,0,1000);
exit;
}
}添加完成之后,重新生成页面就可以了。
五、自定义表单限制IP提交在一定时间的次数
第一步:打开/plus/diy.php文件,在里面找到如下代码
if(!is_array($diyform))
{
showmsg('自定义表单不存在', '-1');
exit();
}第二步:在其下面添加如下代码
if(isset($_COOKIE['VOTE_MEMBER_IP']))
{
if($_COOKIE['VOTE_MEMBER_IP'] == $_SERVER['REMOTE_ADDR'])
{
ShowMsg('您已经填写过表单啦','-1');
exit();
} else {
setcookie('VOTE_MEMBER_IP',$_SERVER['REMOTE_ADDR'],time()*$row['spec']*3600,'/');
}
} else {
setcookie('VOTE_MEMBER_IP',$_SERVER['REMOTE_ADDR'],time()*$row['spec']*3600,'/');
}此方法是通过验证cookie的方式防止用户重复提交,如果用户清除cookie的话还是可以提交的。
相关热词搜索: 织梦,CMS,系统,自定义表单,在线预约,在线留言,教




